Qu'est-ce que c'est Cypress ? Et à quoi ça sert ?
Cypress est un framework de test de bout en bout basé sur JavaScript et construit sur Mocha - un framework de test JavaScript riche en fonctionnalités fonctionnant sur et dans le navigateur, ce qui rend les tests asynchrones simples et pratiques.
Cypress fournit une expérience de test complète de bout en bout qui peut tester tout ce qui s'exécute sur le navigateur
Par rapport à d’autres outils de tests e2e (end to end), Cypress n’a pas besoin d’être couplé à une solution ni à un driver pour sa mise en place. Sa mission est de rendre l’écriture des tests plus rapide (tests exécutés sur le navigateur), plus facile (écriture des tests en JavaScript avec Mocha & Chai) et encore plus fiable (visibilité des tests effectués sur le navigateur, screenshot de l’erreur).
Cypress vous permet d'écrire tous les types de tests :
- Essais de end to end
- Essais d'intégration
- Tests unitaires
Avantage de Cypres:
- Plus rapide
- Installation clair
- Test faciles à écrire et à exécuter
Globalement moins coûteux pour les équipes de développement d'écrire des test de bout en bout (E2E).
Limites de cyprès:
- On ne peut pas utiliser Cypress pour piloter deux navigateurs en même temps.
- Il ne prend pas en charge les multi-onglets
- Cypress ne prend en charge que JavaScript pour créer des cas de tests.
- Cypress ne prend pas en charge les navigateurs tels que Safari et IE pour le moment.
- Prise en charge limitée des iFrames.
Pourquoi utiliser Cypress?
La plupart des outils similaires se basent sur Sélénium, rencontrant alors les mêmes problèmes.
- Cypress offre une toute nouvelle architecture et s’exécute dans le navigateur avec votre application. Tests et développements se font donc simultanément.
- Cypress fonctionne, quel que soit le framework JavaScript que vous utilisez : React Js, Angular, Vue Js,…
- Vous écrivez vos tests en JavaScript (avec Mocha & Chai ). Vous restez donc dans une technologie commune.
Installation Cypress

Ouverture de l'application
cypress open
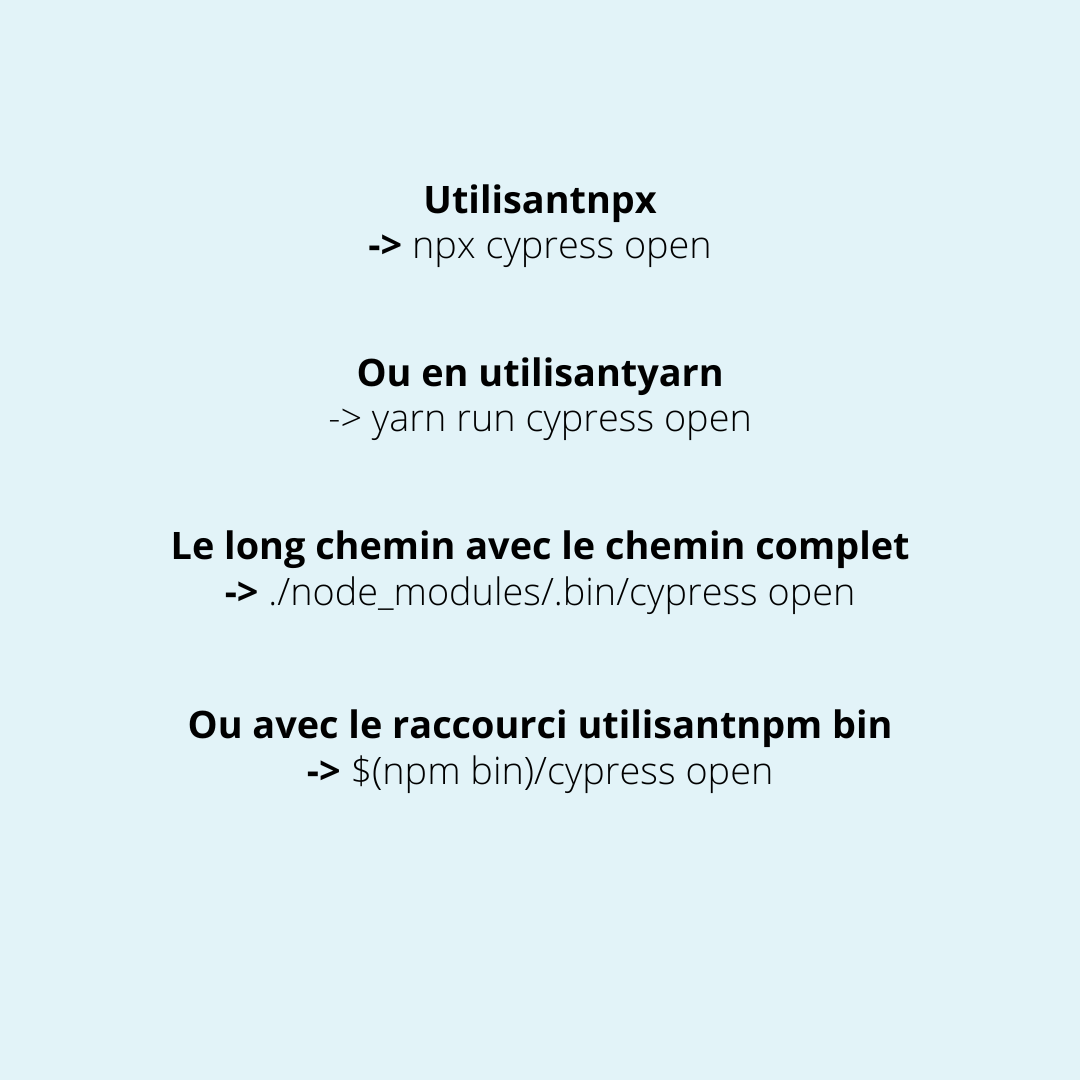
Vous pouvez maintenant ouvrir Cypress à partir de la racine de votre projet de l' une des manières suivantes :

Choisir un type de test
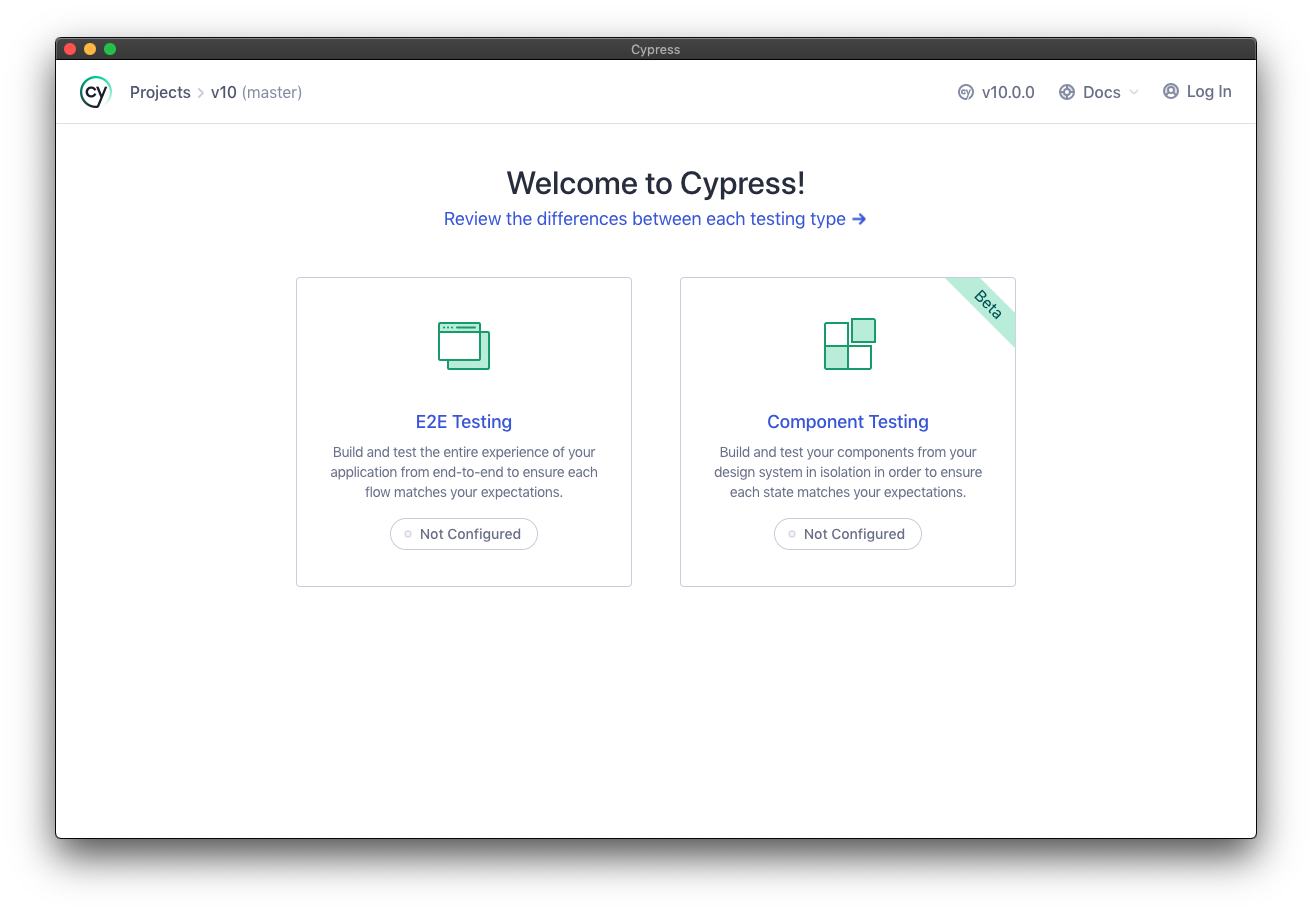
À l'ouverture de Cypress, votre parcours de test commence avec le Launchpad. Son travail consiste à vous guider dans les décisions et les tâches de configuration que vous devez effectuer avant de commencer à rédiger votre premier test.
Si c'est la première fois que vous utilisez Cypress, il vous guidera à travers les étapes suivantes dans l'ordre.

Le Launchpad vous présente d'abord votre plus grande décision : quel type de test dois-je effectuer ? où j'exécute toute mon application et visite des pages pour les tester? où je peux monter des composants individuels de mon application et les tester de manière isolée ?
Alternativement, si vous n'êtes pas sûr du type que vous voulez et que simplement vous souhaiter poursuivre votre parcours de test, choisissez alors E2E pour le moment - vous pouvez toujours le changer plus tard !
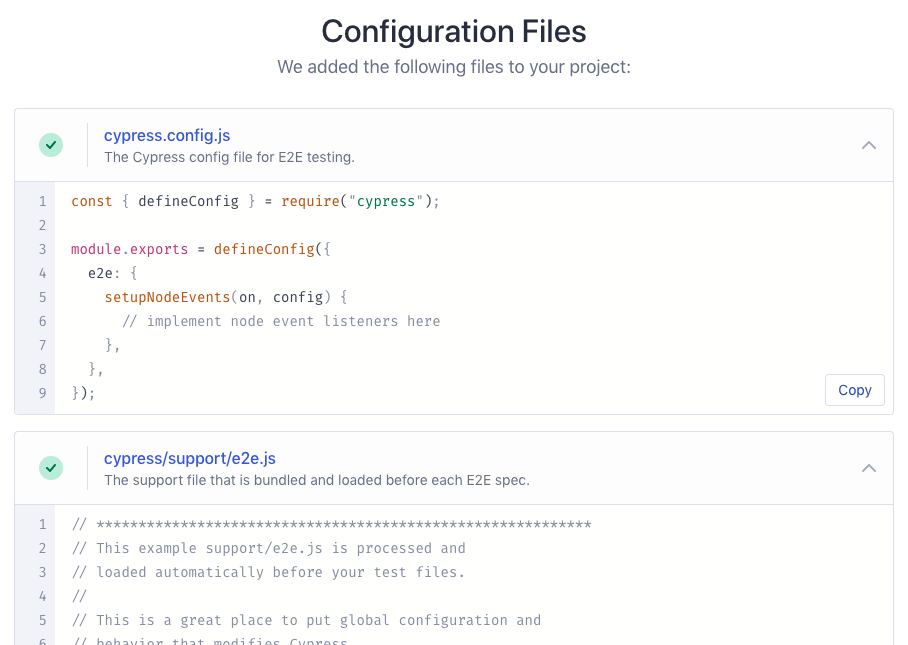
Configuration rapide

À l'étape suivante, le Launchpad échafaudera un ensemble de fichiers de configuration appropriés au type de test que vous avez choisi, et les modifications seront répertoriées pour que vous puissiez les examiner. vous pouvez simplement faire défiler vers le bas et cliquer sur "Continuer".
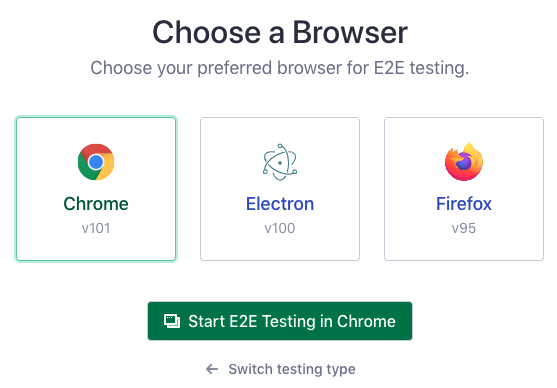
Lancement d'un navigateur

Enfin, vous êtes présenté avec la liste des navigateurs compatibles Cypress trouvés sur votre système. Encore une fois, ne vous inquiétez pas, vous pouvez changer de navigateur quand vous le souhaitez. Ensuite, il faut poursuive en cliquant sur start.
Ajouter un fichier test
Etape 1
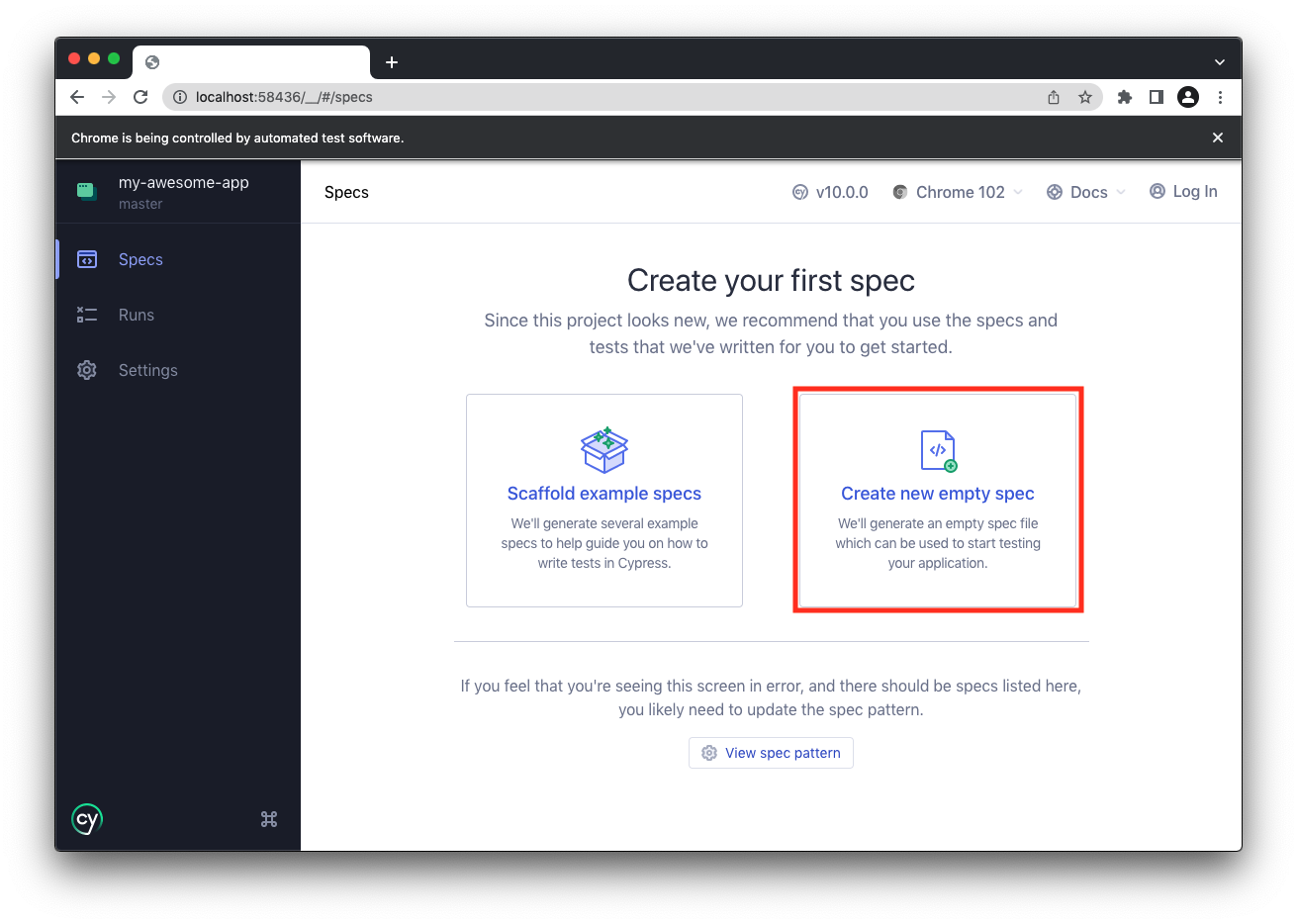
il est maintenant temps d'ajouter votre premier test. Nous allons le faire avec le bouton créer une nouvelle spécification vide .

Etape 2
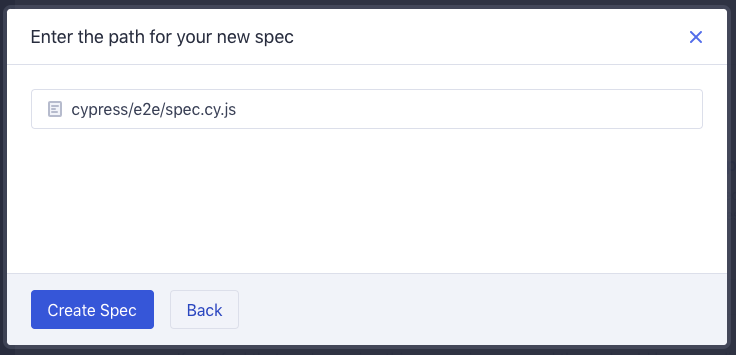
vous devriez voir une boîte de dialogue dans laquelle vous pouvez entrer le nom de votre nouvelle spécification. Acceptez simplement le nom par défaut pour le moment.

Etape 3
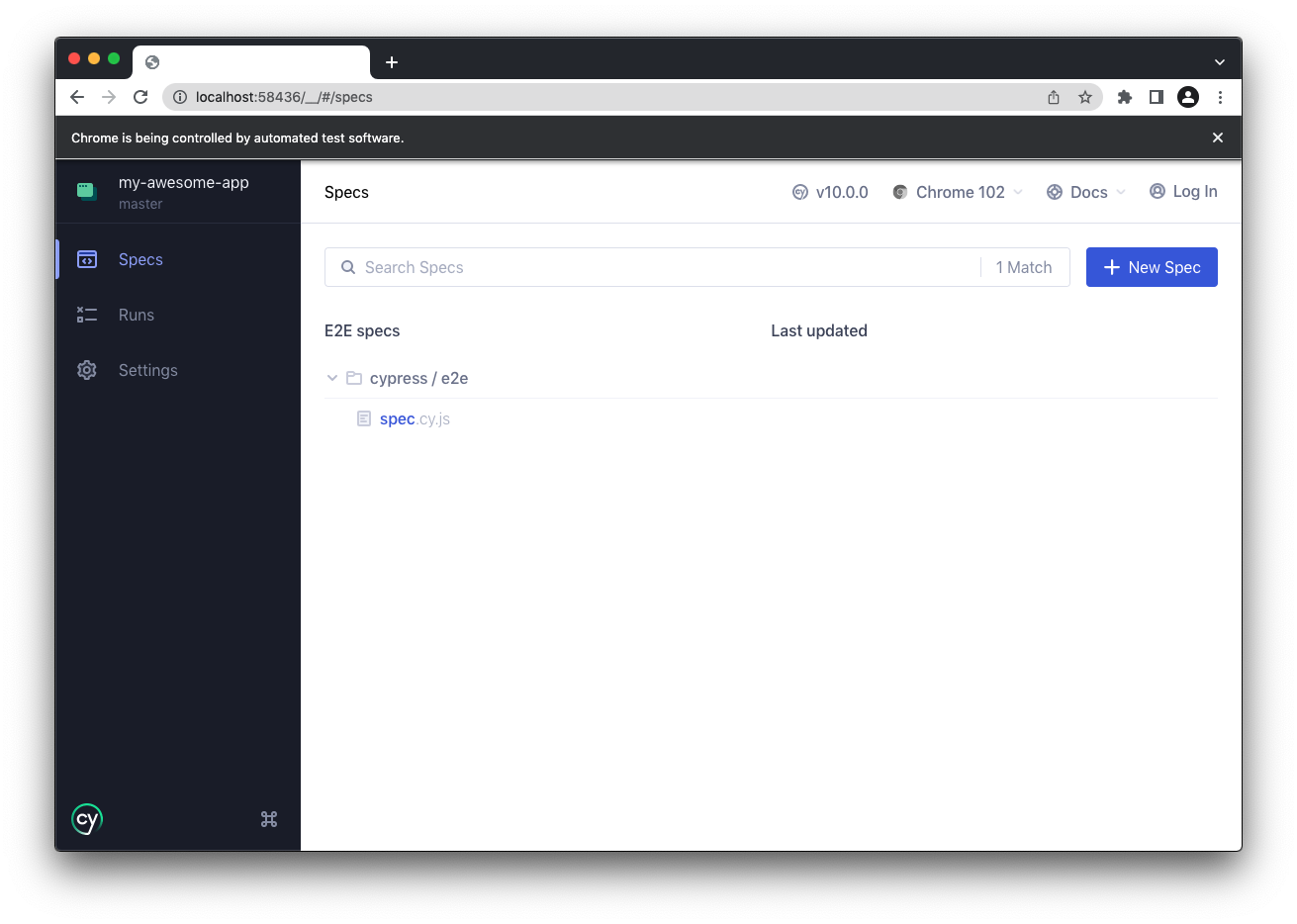
Une fois que nous avons créé ce fichier, vous devriez le voir immédiatement affiché dans la liste des spécifications de bout en bout. Cypress surveille vos fichiers de spécifications pour tout changement et affiche automatiquement tout changement.

Top 5 des fonctions pratiques avec Cypress !
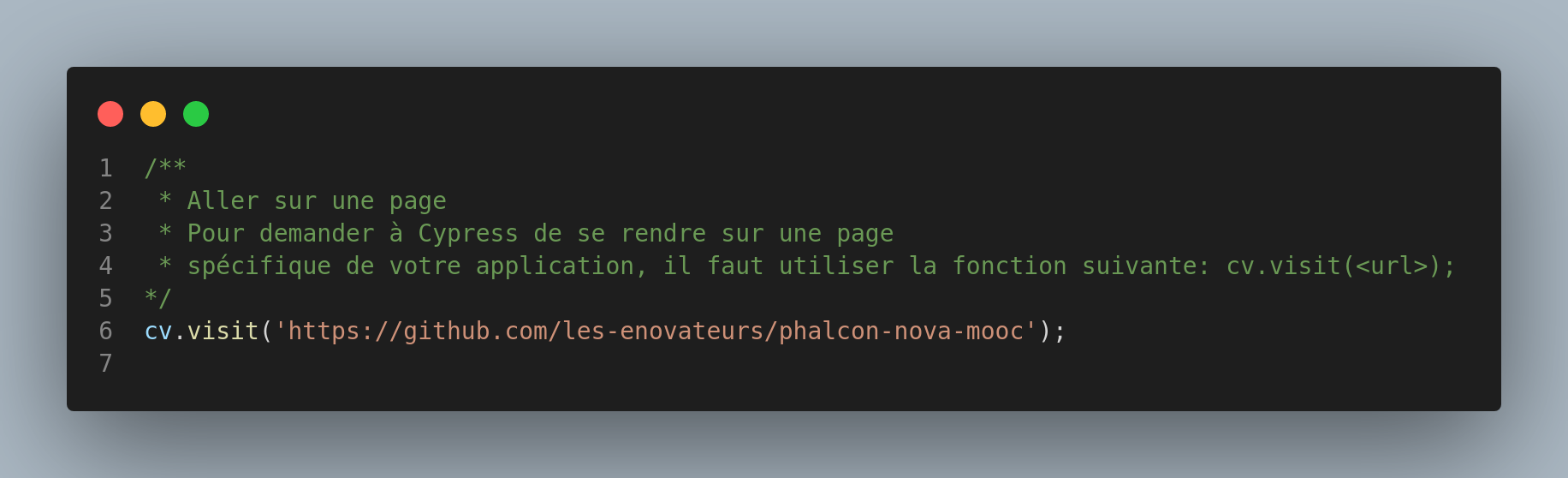
cy.visit()

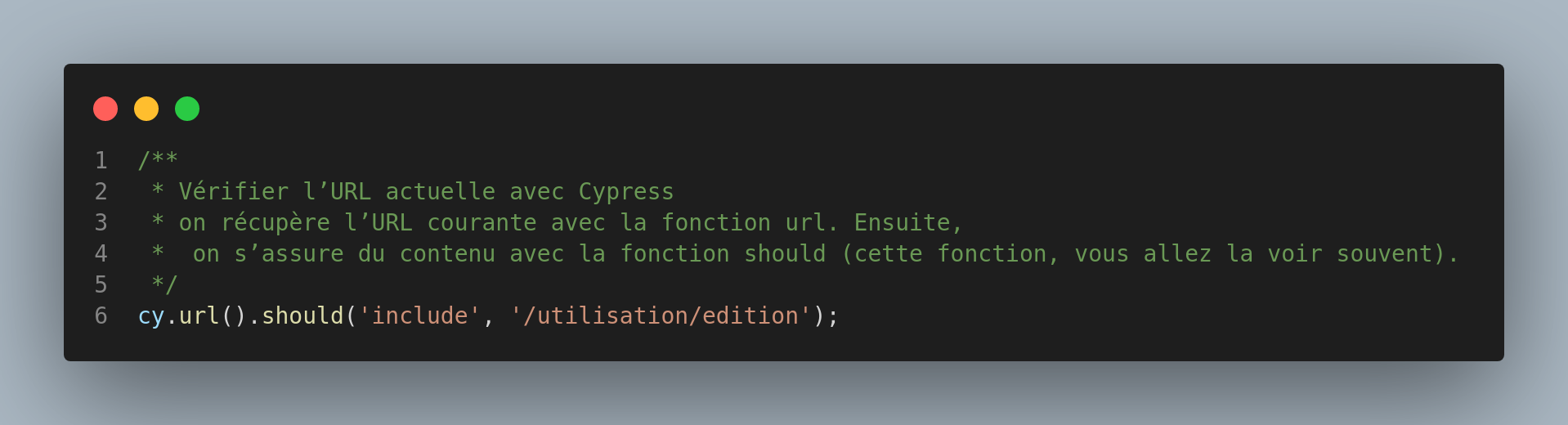
cy.url()

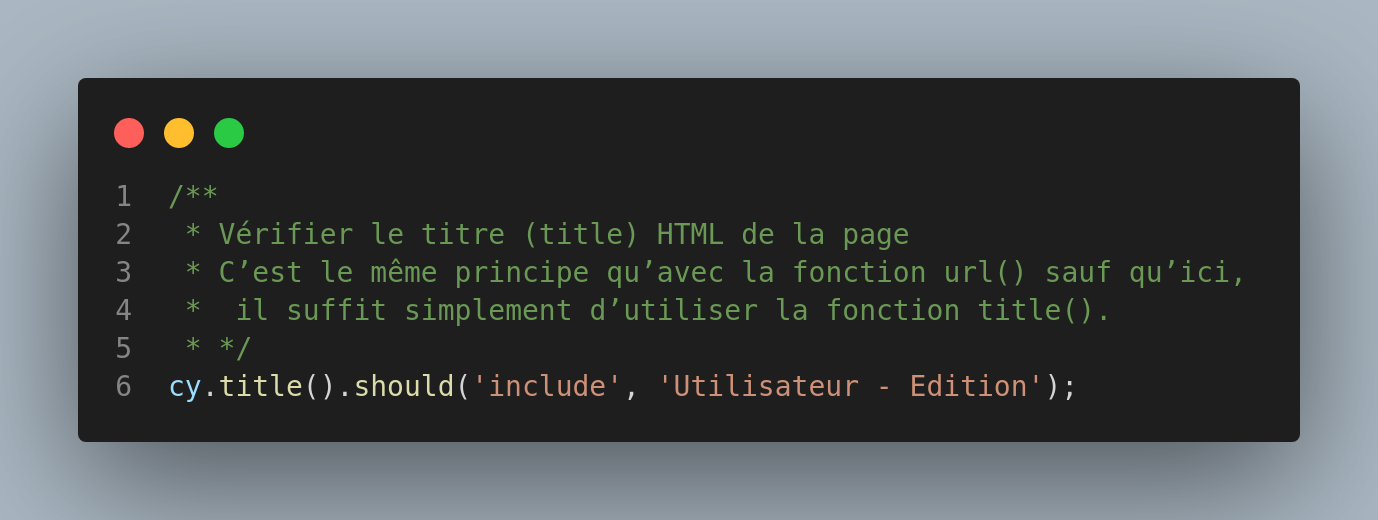
cy.title()

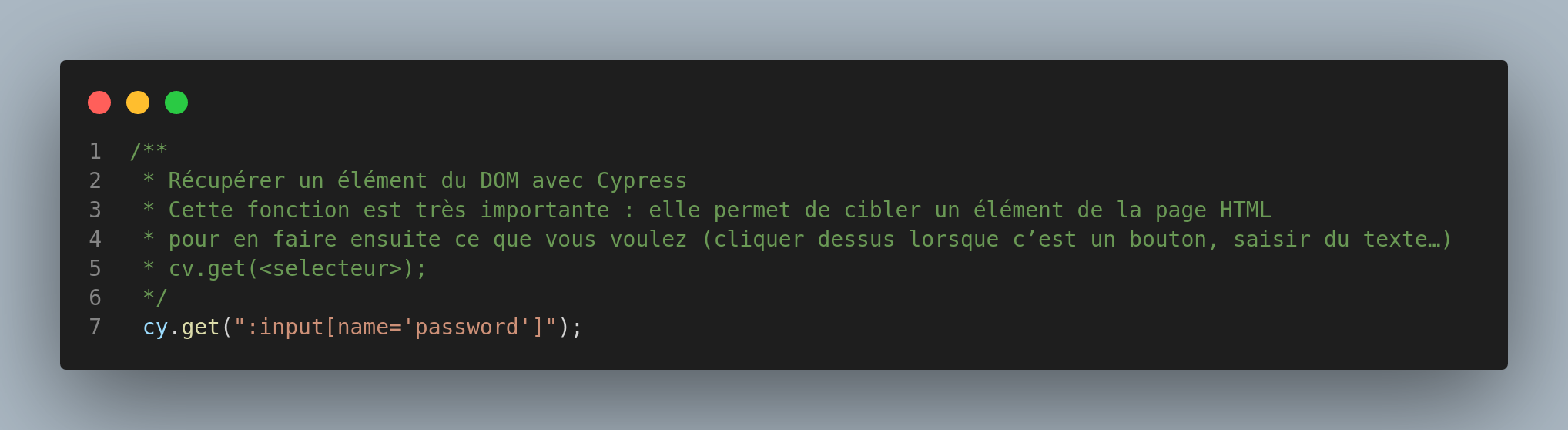
cy.get()

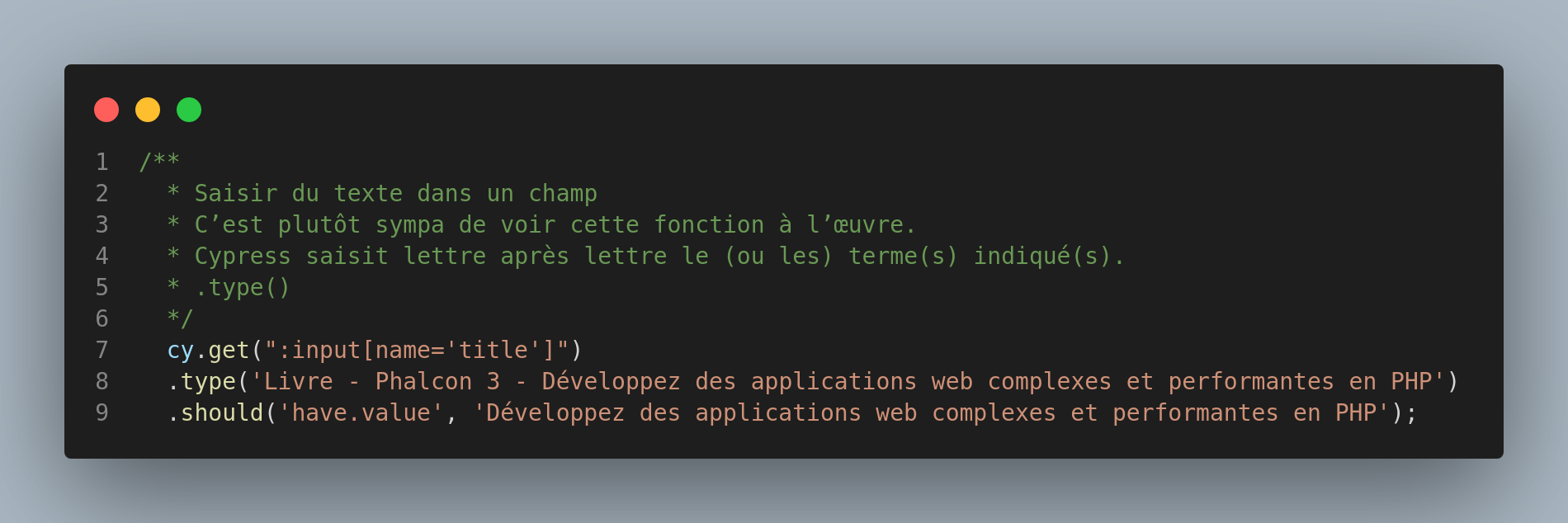
.type()

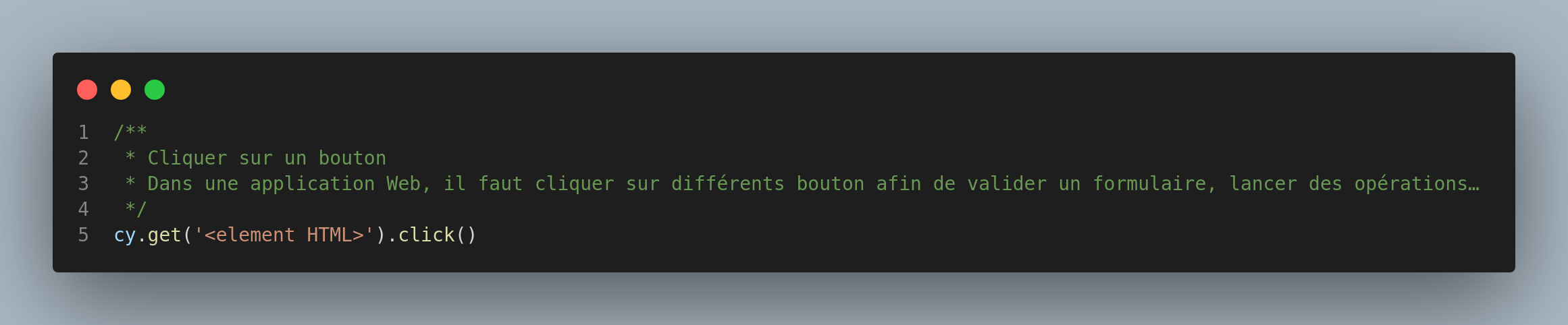
Bonus

Prochaines étapes
Nous venons de gratter la surface ici avec Cypress. Je vous ai donné un bref aperçu de Cypress, de la configuration et du démarrage. Nous couvrirons plus sur les tests Cypress dans les prochains articles. Merci pour votre lecture.
