TypeScript, Qu'est-ce que c'est ?
Typescript est un langage de programmation qui peut être utilisé comme alternative au javascript, également connu sous le nom "superset" du langage javascript, ce qui signifie qu'il étend essentiellement le langage avec de nouvelles fonctionnalités et une nouvelle syntaxe.
TypeScript peut être utilisé pour développer des applications JavaScript pour une exécution côté client et côté serveur ( avec Node.js ).
Plusieurs options sont disponibles pour la décompilation. Le vérificateur TypeScript par défaut peut être utilisé ou le compilateur Babel peut être appelé pour convertir TypeScript en JavaScript.
TypeScript prend en charge les fichiers de définition, qui peuvent contenir des informations de type pour les bibliothèques JavaScript existantes. Il existe des en-têtes tiers pour certaines bibliothèques populaires, telles que jQuery et MongoDB.
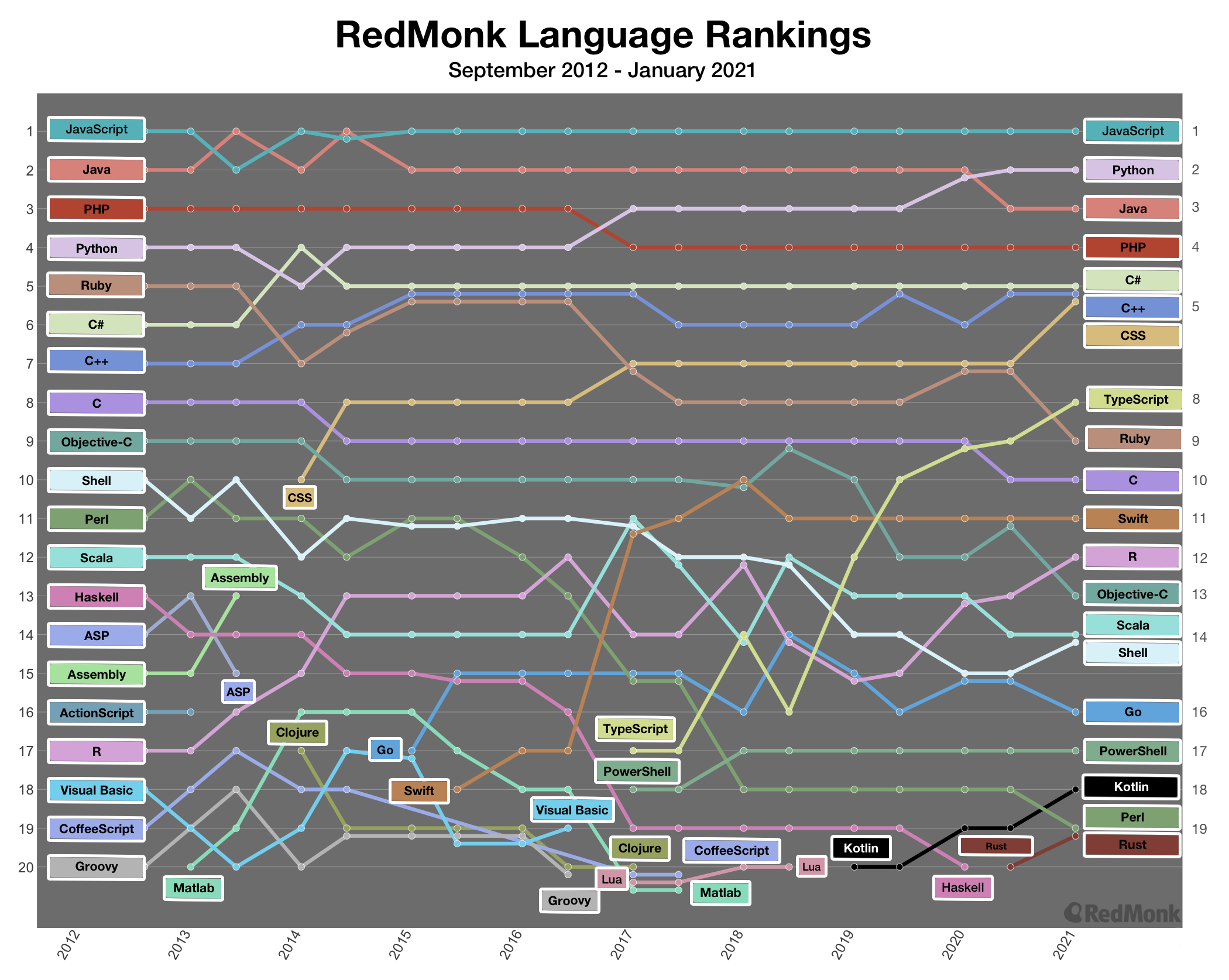
En fournissant une syntaxe de vérification minimale que celle de javascript, et d'après la récente enquête auprès des développeurs Stack Overflow et le classement annuel des langages de programmation RedMonk, Typescript atteint de nouveaux sommets de popularité.

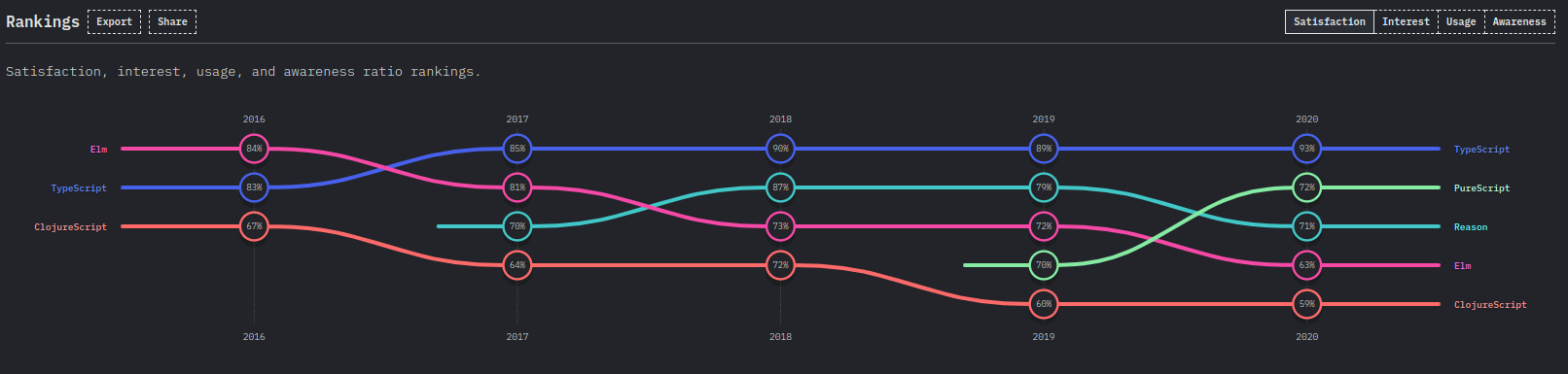
Mais pour ne pas compter sur une seule source d'information, ajoutons une autre source de vérité : l'enquête annuelle très populaire State of JS. Dans ce rapport, vous pouvez également constater que la satisfaction à l'égard de l'utilisation de Typescript est élevée et que l'utilisation de cette technologie augmente d'année en année.

Le langage est largement utilisé dans des produits logiciels tels que Slack, Asana ou Visual Studio Code. De plus, de nombreux excellents outils JavaScript sont écrits en TypeScript, notamment des frameworks (Angular, Aurelia ou Ionic) et des bibliothèques (ZoomCharts, GoJS..).
Quels sont les avantages de TypeScript ?
-
Repérer les bugs plus tôt
L'utilisation de TS, aide les développeurs à identifier de nombreux bugs pendant la phase de compilation, ce qui conduit à un gain de temps énorme. Certaines entreprises signalent même une réduction des bugs après leur passage à Typescript.
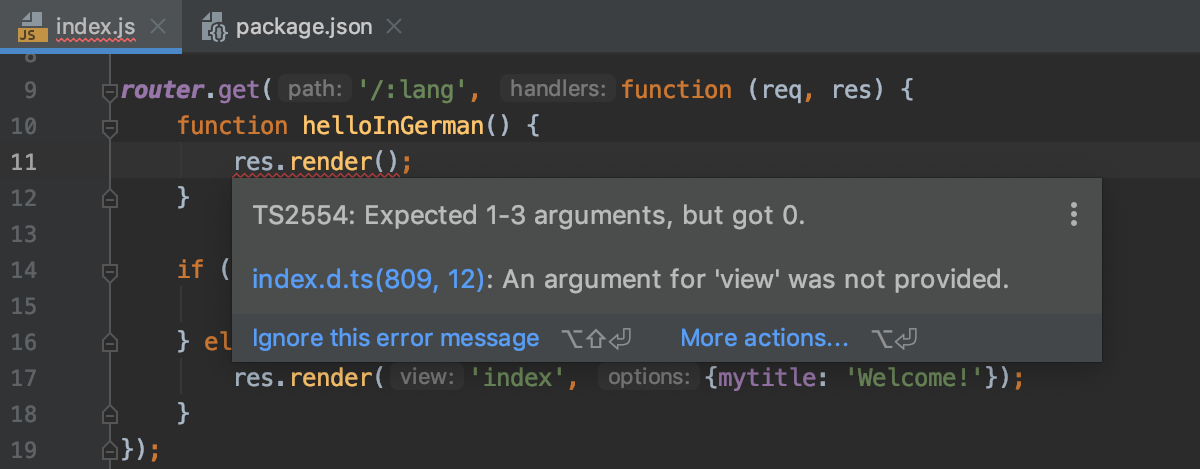
Dans TypeScript, lorsque votre développeur fait une erreur et entre une entrée non prise en charge dans le code, il en sera informé avant de pousser le code vers le dépôt (Github, Gitlab ..). Et même s'ils devaient ignorer cette erreur, vous avez également des systèmes CI/CD comme Jenkins qui peuvent vérifier les types et les empêcher d'être poussés plus loin en production.

TypeScript est un langage de typage statique, cela signifie que TS vérifie les types des variables à la compilation. Par exemple, disons que j'ai une fonction Javascript qui accepte un argument d'un nombre et qui renvoie ce nombre + 2
function addTwo(nb) {
return nb + 2
}
nb dans la définition de la fonction est simplement réservé pour la lisibilité, cela peut conduire à des résultats inattendus. Par exemple, si j'appelle addTwo("Bonjour"), la fonction renverra "Bonjour2".
C'est ce qu'on appelle la coercition de type. Le problème avec cette fonction, c'est qu'elle est toujours capable de renvoyer une valeur et elle ne génère pas d'erreur même si la fonction ne fonctionne pas comme prévu.
Dans ce cas, il est assez facile de voir ce qui ne va pas, mais disons que je passe "2" sans réaliser que j'ai une chaîne au lieu d'un entier et que la fonction renvoie "22" au lieu de 4. Plus tard dans le programme, je pourrais être confus pourquoi ce que je pense être un nombre génère une erreur, et cela peut me prendre un certain temps pour remonter à une fonction qui ne génère aucune erreur.
Avec Typescript, je peux faire ce qui suit :
function addTwo(nb: number) {
return nb + 2
}
Ensuite, si j'essaie d'appeler addTwo("2"), Typescript renvoie l'erreur suivante :
L'argument de type '"2"' n'est pas assigné au paramètre de type 'numéro'
Attraper l'erreur instantanément me permet de gagner du temps et de vérifier pourquoi mon entrée n'est pas du type que je pense, plutôt que d'avoir à retracer plus de code dans le processus sans être sûr de l'endroit où l'erreur se produit.
-
Une maintenance plus fluide
TypeScript est extrêmement utile pour maintenir la cohérence du code, évitant ainsi de modifier le comportement du code. Il détecte automatiquement les erreurs et nous avertit du problème, ce qui simplifie le processus de maintenance.
Après avoir introduit TypeScript dans votre projet, il est plus facile de faire confiance au nouveau code d'autres développeurs. Cela accélère les révisions de code et l'ensemble du processus de fusion.
-
Une prise en charge IDE très riche
Les éditeurs et les environnements de développement intégrés (IDE) peuvent offrir des fonctionnalités telles que la navigation dans le code et la saisie semi-automatique, fournissant des suggestions précises. En utilisant TS, vous obtenez également des commentaires lors de la saisie , l'éditeur signale les erreurs, y compris celles liées au type, dès qu'elles se produisent. Tout cela vous aide à écrire du code maintenable et se traduit par une augmentation expressive de la productivité.
Conclusion
Typescript est incroyablement une technologie polyvalente, puissante et appréciée par les développeurs. Pour chaque opportunité, TS est une direction dans laquelle de nombreuses entreprises se dirigent vers.
Avec le temps, il peut devenir standard d'utiliser TS lors de la création des applications JavaScript. Il existe des alternatives comme Flow, créé par Facebook, mais elles n'ont que de petites communautés. TS devient de plus en plus gros, comme nous le voyons en comparant le nombre d'installations NPM par mois. C'est probablement le meilleur moment pour l'apprendre et vous mettre en avance sur les tendances actuelles.